GO Feature Flag: Now Powering Your Mobile App Experience
We're thrilled to announce a major milestone for GO Feature Flag: full compatibility with mobile applications. That's right, you can now leverage the power of feature flags to optimize your iOS, Android, and React Native apps with unparalleled ease and flexibility.

Why Mobile Feature Flags Matter?
Mobile app development is a fast-paced world where agility is key. Traditional release cycles can be lengthy and risky. Feature flags provide a dynamic solution by allowing you to control feature visibility without redeploying your app.
This translates to:
- Faster time-to-market: Experiment with new features and iterate quickly based on user feedback.
- Reduced risk: Gradually roll out features to minimize potential issues and impact.
- Enhanced control: Turn features on or off in real-time based on user segments or other criteria.
How GO Feature Flag Delivers for Mobile
To bring feature flags to mobile, we've fully embraced the OpenFeature standard.
This means:
- Native support for iOS and Android: A provider for each platform ensures seamless integration with the OpenFeature SDKs in your mobile app's core.
- React Native compatibility: With the usage of GO Feature Flag web provider and the OpenFeature React SDK you can now manage feature flags within your React Native app using familiar JavaScript syntax.
Diving Deeper into the Tech
When it comes to client side, on the 3 platforms we are using the OpenFeature static paradigm (client side SDK). What does it means? The key distinction between the client- and server-side feature flagging is the difference in how often evaluation context changes.
When on your mobile device, your evaluation context is changing very rarely since the device is linked to a user. Also, in the client, you expect a very low latency to get the value of your flag. Based on this idea, the GO Feature Flag providers will retrieve your set of flags and cache them on the device, so you can evaluate them without any network call.
If you want to read more about the OpenFeature static paradigm, you can read this article from Pete Hodgson in the OpenFeature blog.
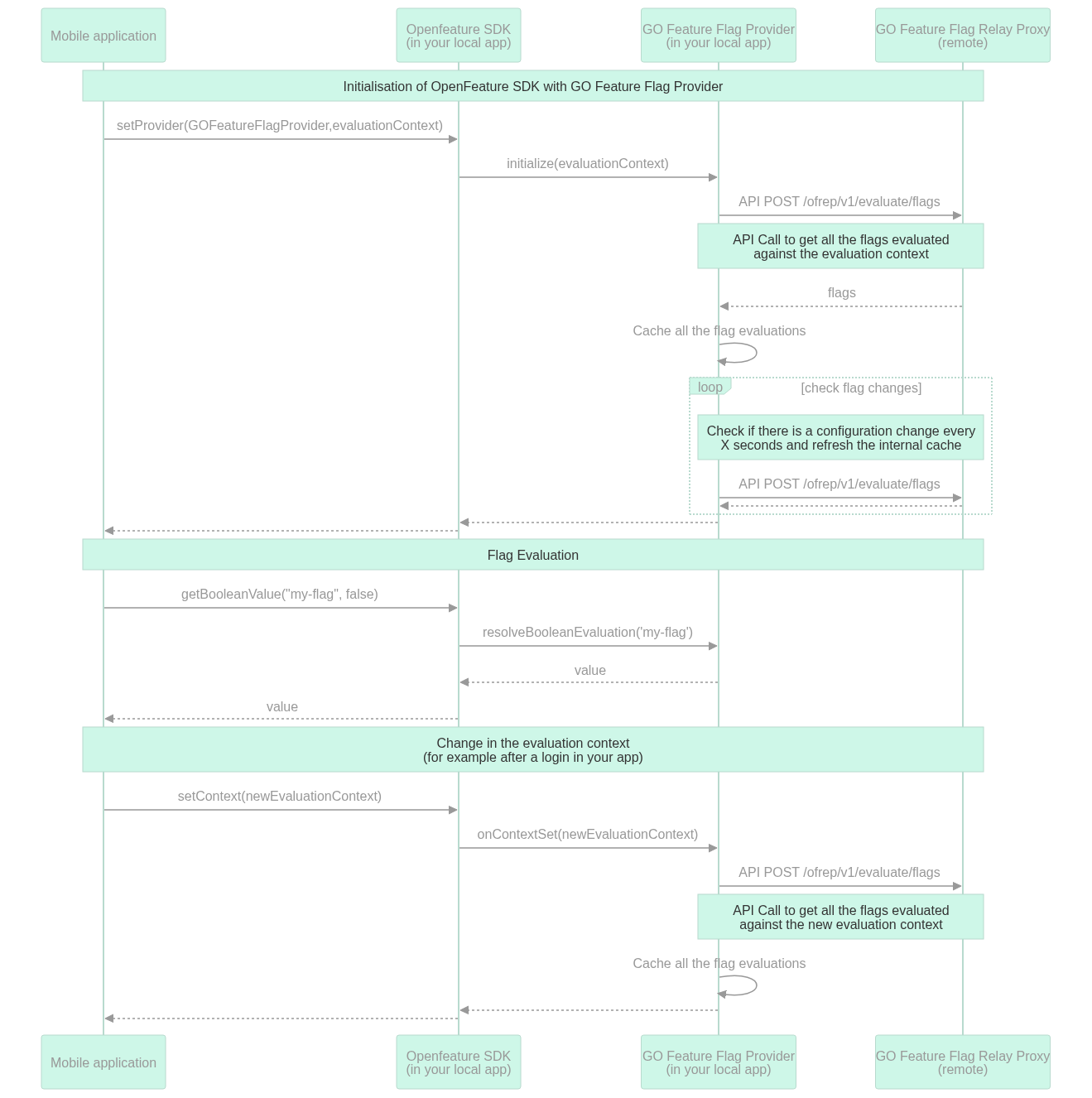
For those interested in the technical details, let's explore how this integration works in this sequence diagram:
As you can see, the provider is keeping all the flags in memory to serve them as fast as possible without any network call.
How to integrate GO Feature Flag into your mobile app?
Ready to supercharge your mobile app development with GO Feature Flag? Here's how to get started:
- Integrate the OpenFeature SDK into your iOS project
- Integrate the OpenFeature SDK into your Android project
- Integrate the OpenFeature SDK into your React Native project
Our comprehensive documentation provides detailed instructions and examples to guide you through the process.
The Future of Feature Flags
We're excited about the potential of feature flags to transform mobile app development. With GO Feature Flag's expanded support, we're empowering developers to build better, faster, and more reliable apps.
Stay tuned for future updates as we continue to enhance our platform and explore new possibilities.
Do you have already integrate GO Feature Flag in your mobile app? Let us know your experience in our Slack channel or on X.